 しらせ(HN)
しらせ(HN)とあるIT企業のインフラエンジニア。プライベートでは開発もちょっとやります。
※本ブログの内容はすべて個人の見解であり、所属する企業とは関連ありません。
2023/09/30 暫く更新停止中m
 Box(1)
Box(1) 生活・子育て(10)
生活・子育て(10) FaaS(1)
FaaS(1) 働き方(2)
働き方(2) SaaS(2)
SaaS(2) 自作PC(6)
自作PC(6) IT入門(1)
IT入門(1) IaaS(13)
IaaS(13) IDaaS(2)
IDaaS(2) ITIL(1)
ITIL(1) PHP(2)
PHP(2) OS(6)
OS(6) システム監視(1)
システム監視(1) コミュニティ(1)
コミュニティ(1) PCアプリ(10)
PCアプリ(10) ストレージ(4)
ストレージ(4) ブログ(9)
ブログ(9) ActiveDirectory(2)
ActiveDirectory(2) デバイス(7)
デバイス(7) 旅行(14)
旅行(14) デザイン(3)
デザイン(3) カンファレンス(5)
カンファレンス(5) セキュリティ(9)
セキュリティ(9) インフラ(19)
インフラ(19) コーディング(11)
コーディング(11) ゲーム(28)
ゲーム(28) インターネット(18)
インターネット(18) 未分類(8)
未分類(8)287 [今日]
617 [昨日]
【備忘】.NetFramework4.7系でPlaceholderを使う
 2021/05/29
2021/05/29 2021/05/29
2021/05/29 コーディング
コーディング
お疲れ様です。
しらせです。
先日久しぶりにC#でアプリを更新していて思いました。
「C#でもPlaceholder使いたい。」
でもちょっと詰まったので備忘録として残します。
もくじ
placeholderを使いたい
きっかけは、先日C#を使ってフォームアプリの更新をしている時にふと思った事です。
テキストボックスを使う際には必ずそれがどんな値を受け付けるのか、どんな役割のテキストボックスなのかを示す必要があります。
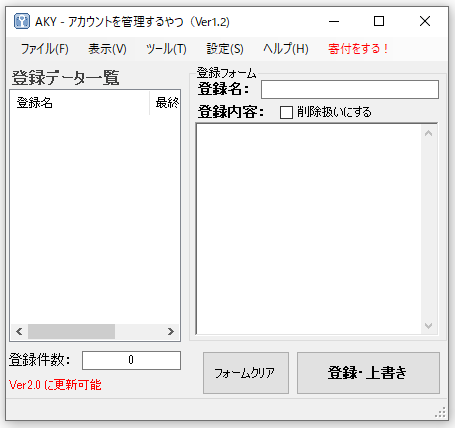
以前から私は以下のようにラベル+テキストボックスの並びでフォーム全体を統一していました。

ただこれには若干デメリットもありました。
- テキストボックスが小さくなる
- フォーム全体が小さい場合に幅を取る
- 見た目がごちゃごちゃする
機能さえ実装できていれば見た目は二の次でいいやと気にしないでいましたが、やはり使い勝手にも影響するしもっとシンプルにしたほうがいいよなぁ。とずっとモヤモヤしていました。
そのためには、テキストボックスの前にあるこのラベルがとても邪魔だったんですよね。
薄い文字で説明を出しつつフォーカスが入ると消えるCSSの「placeholder」のようなものが使えると便利なのになぁと思って調べ始めました。
あるにはあるが…
私は基本的にVirualStudioを使ってアプリを作っています。
Webで調べてみると、どうやらTextBoxコントロールには「TextBox.PlaceholderText」というプロパティがあるとの情報が!
これはすばらしい!
ということで試しにデザイナで入力しましたが、、、
無いっぽいんです。
さらに調べるとどうやら.Net5系とCoreでしか使えないみたいでした。
対象のフレームワークに4.7.2を使っている私の環境では使えないのです。
ターゲットを5に変更して書き直すのも面倒だし諦めました。
残念
無理やり実装する
でも実装自体は諦めません。
イベント使えば何とかなるでしょ?
C#erならあきらめてはいけません。
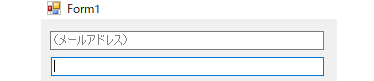
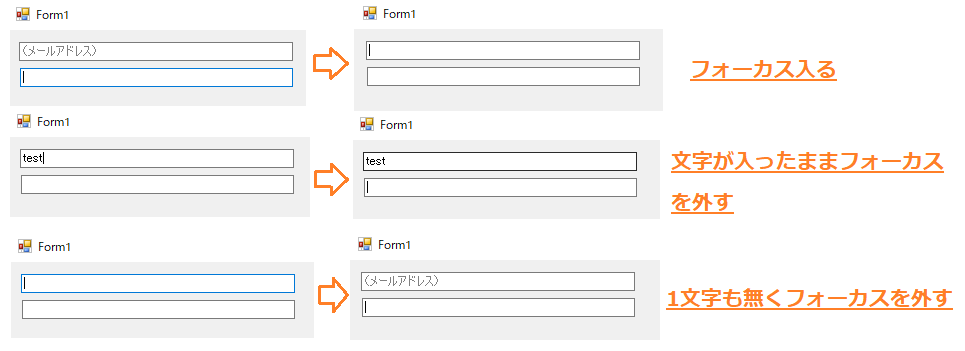
これが実際に試した結果です。

テキストボックスが空でフォーカスが無い状態だと薄く文字が表示されていて、フォーカスに入ると通常の入力ができます。
文字が入力された状態でフォーカスを外すとそのまま文字が残り、空の状態でフォーカスを外すとまた薄い文字が残ります。
やり方は簡単です。
TextBoxコントロールの「Enter」「Leave」イベントをそれぞれ使うだけです。
{
public string mail;
public Form1(){
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e){//フォームロード時
mail = "(メールアドレス) ";
textBox1.Text = mail;
textBox1.ForeColor = Color.Gray;
}
private void textBox1_Enter(object sender, EventArgs e){//フォーカスが入った時
if (textBox1.Text == mail){
textBox1.Text = "";
textBox1.ForeColor = SystemColors.ControlText;
}
}
private void textBox1_Leave(object sender, EventArgs e){//フォーカス抜けた時
if (textBox1.Text ==""){
textBox1.Text = mail;
textBox1.ForeColor = Color.Gray;
}
}
}
フォームロード時は文字色(ForeColor)をGrayにして既定値を入力しておきます。
フォーカスが入った時に既定値が入っていたら、テキストボックスを空にして文字色をデフォルト(SystemColors.ControlText)に戻します。
フォーカスが外れた時に1文字も入っていなければ既定値を入れ直して、文字色をGrayにするだけです。
実際の実装
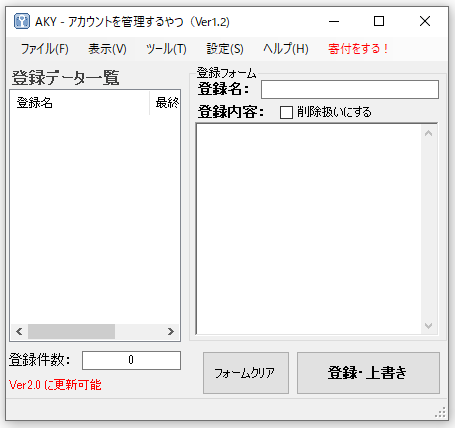
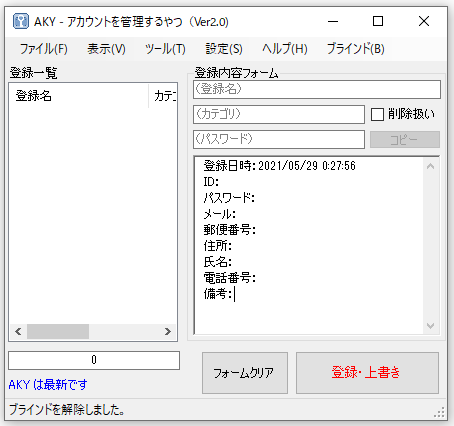
それぞれこんな感じに印象が変わりました。
正直どちらが良いかは好みかもしれません。


ここで注意とポイントがあります。
上記コードの赤字で示した所がまさにPlaceholderの既定値となる箇所になります。
ここに指定する文字は以下を考慮する必要があります。
既定値設定の考慮点
- 入力想定外の文字にする
- 半角スペースをいっぱい入れる
- Submit(送信)時のバリデーションを注意する
1つ目は大体分かるかと思います。
例えば名前の例として「浦島 太郎」を既定値とした場合、浦島太郎さんが実在すると入力が出来なくなってしまうからです。
これを回避するためには「(浦島 太郎)」とカッコを付けるとか「例:浦島 太郎」のように例:つけることで実在しない状態とすることで対応できます。
2つ目は1つ目の裏技というか別の逃げ方です。
「どうしても例示に浦島 太郎を使いたいんだ!なんとかしろ!」という方向けです。
浦島 太郎[ ][ ][ ][ ][ ][ ][ ][ ]
のように、末尾に見えないスペースを沢山いれることです。
Placeholderの見た目をそのままにできることに加えて、判定条件が==であれば完全一致が必要ですので万が一同じ名前が入力されても末尾に同じ数だけスペースが入らないと判定を通らないので安心です。
3つ目はそもそもの話です。
あくまでも個人で作るアプリの話ですので参考程度にしていただければと思います。
が、もし本番システムで使う場合にはなんらかの不具合により既定値がシステムに送信されてしまった場合の対応を考えておく必要があります。
例えば数値もしくは-(ハイフン)しか入らないはずの郵便番号用テキストボックスに「郵便番号」というマルチバイト文字が入ってシステムを通過したらどんなバグが発生するでしょうか?
私にはわかりません。
以上
お疲れさまでした。