お疲れ様です。
しらせです。
長雨と季節外れの台風で家からで出られない日が続いていますね。
時間にも余裕があったので、今日は今ご覧のこのブログをレスポンシブデザイン化してみましたので報告です。
昨年にも一度iPhoneの画面に対応させようとして、Viewportやらcssらやらを勉強していましたが、どれも面倒で手を付けていませんでした。
調べてみたところ、今はもっと割と簡単にできそうということで再チャレンジ。
もくじ
2.意味を理解する
2.1.ハンバーガーメニューとは?
2.2.Viewportとは?
2.3.メディアクエリ(Media Queries)
3.実装する
3.1.viewport
3.2.ハンバーガーメニュー
3.3.メディアクエリ
4.動作確認
4.1.iPhone
4.2.PC
4.3.(おまけ)iPad
ゴール
・最低でもiPhoneに対応させたい。
・今の>ブログをそのまま使いたい。(変えるのが面倒)
・/mとかサブディレクトリで分けたくない。(メンテが面倒になる)
意味を理解する
ハンバーガーメニューとは?
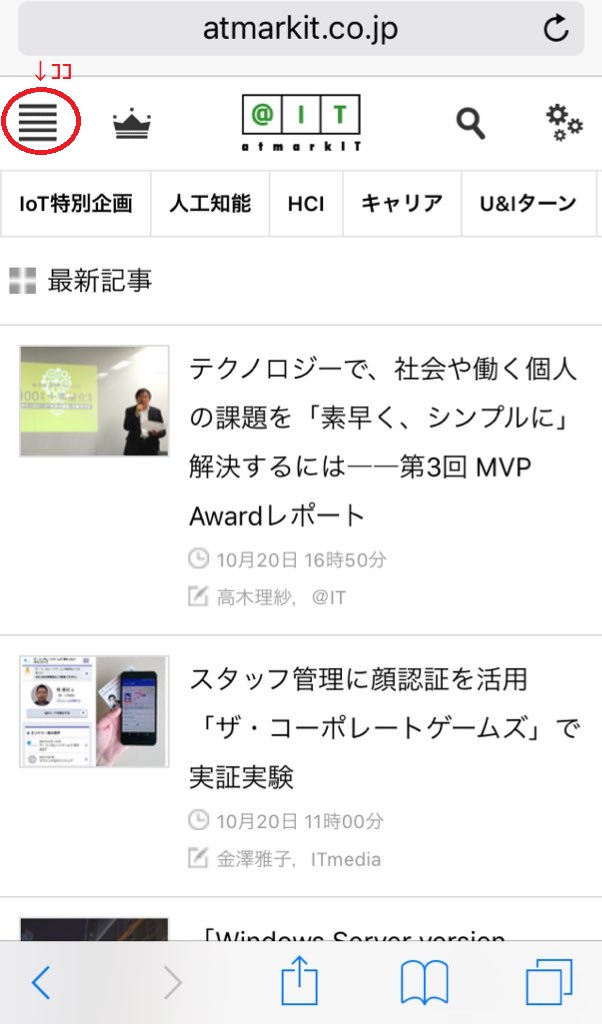
よく、モバイルペ ージの>左上とか右上にある3本線のメニューですね。
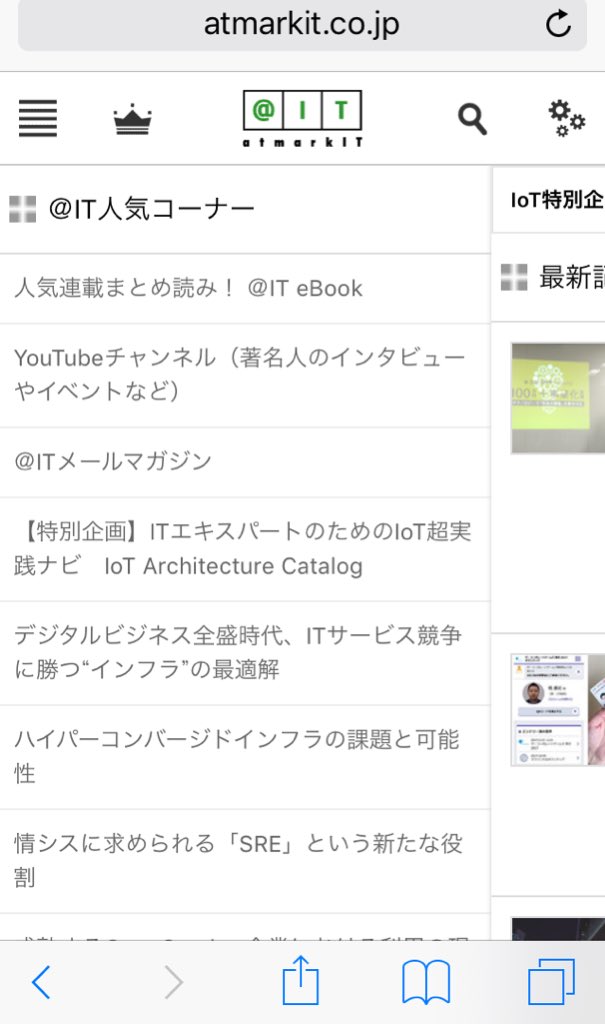
@ITのサイトを参考にすると、こんな感じで左上にある三をクリックするとメニューが出ますね。
これで、小さいスマホの画面を効率的に使えます。
PCは画面が広いので不要ですが、モバイルでは是非とも使いたい機能です。


Viewportとは?
viewportをちゃんと理解するこちらをご参照ください^o^;
メディアクエリ(Media Queries)
これは、便利。
画面の解像度に合わせてCSSが適用できる。
プログラミングでいうところのifとかswitchに似てます。
この解像度ならこのブロックを非表示とかできます。
実装する
viewport
まずは、viewport。
htmlファイル中のheadタグの中に以下の一文入れ込みます。
これだけ。
ハンバーガーメニュー
ハンバーガーメニューは、サルワカくんのサイトから丸っとコピーして、上アンカ ーを入れたり、表示幅を変えたり、背景色を変えたりしました。
詳細はこちらを参考にどうぞ
メディアクエリ
今回は、iPhone用に960px以下のページと、961px以上のPC用ペ>ージの二種類を用意したい。
ということで、以下の三段構えで作成しました。
…iPhone用に表示させるときのスタイル…
…ここには参考としてコピーしたサンプルスタイルが入れ込まれます…
}
@media screen and (min-width: 961px) {
…PC向けに表示させるときのスタイル…
}
body {
…その他、共通で使うスタイル群…
etc
動作確認
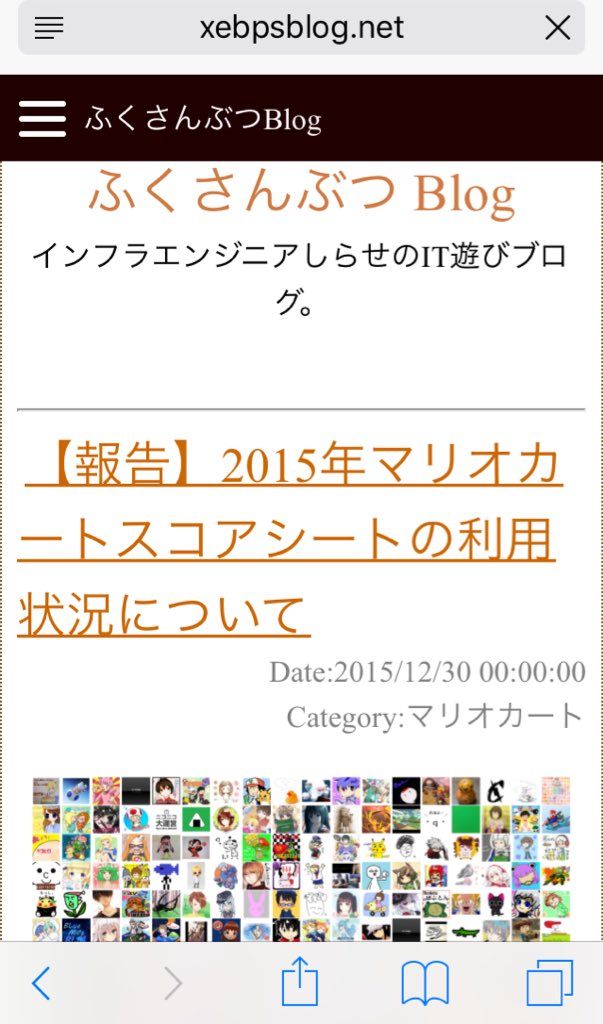
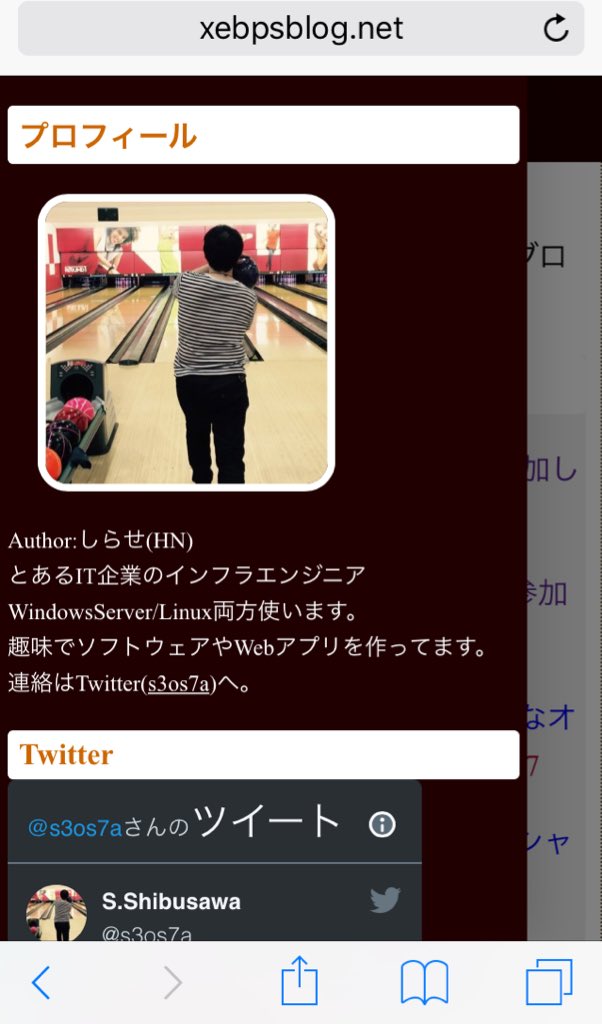
iPhone
左上のメニューをタップすると、、、ちゃんとプロフィールが出ました!


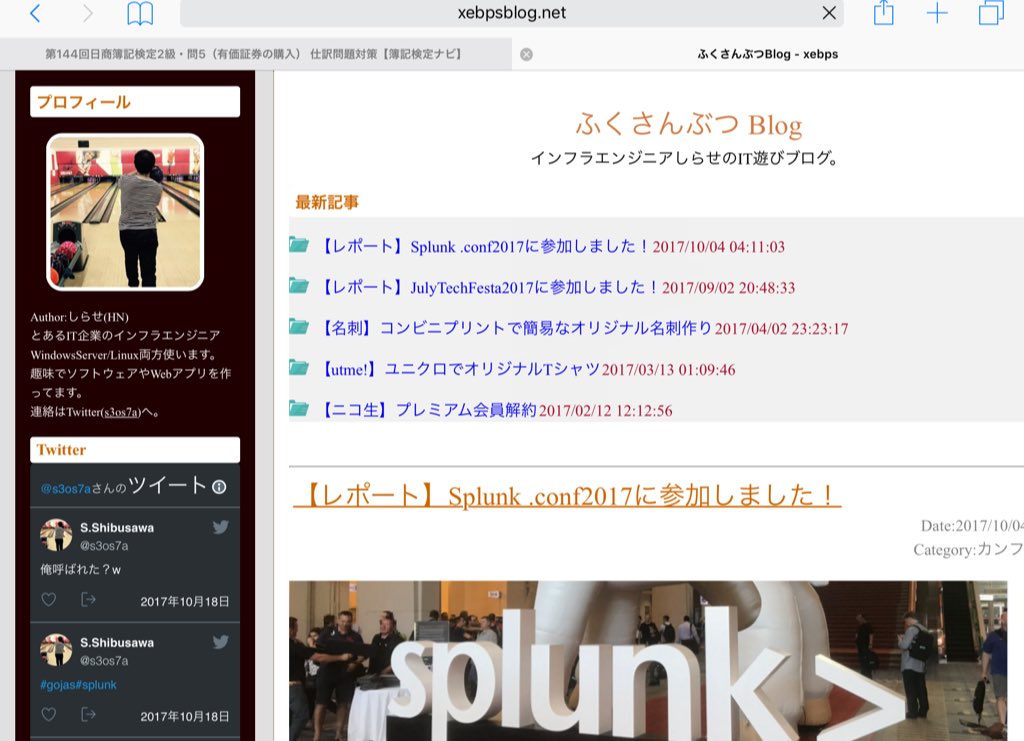
PC
PCで開くと、確かにハンバーガーメニューは隠れている!

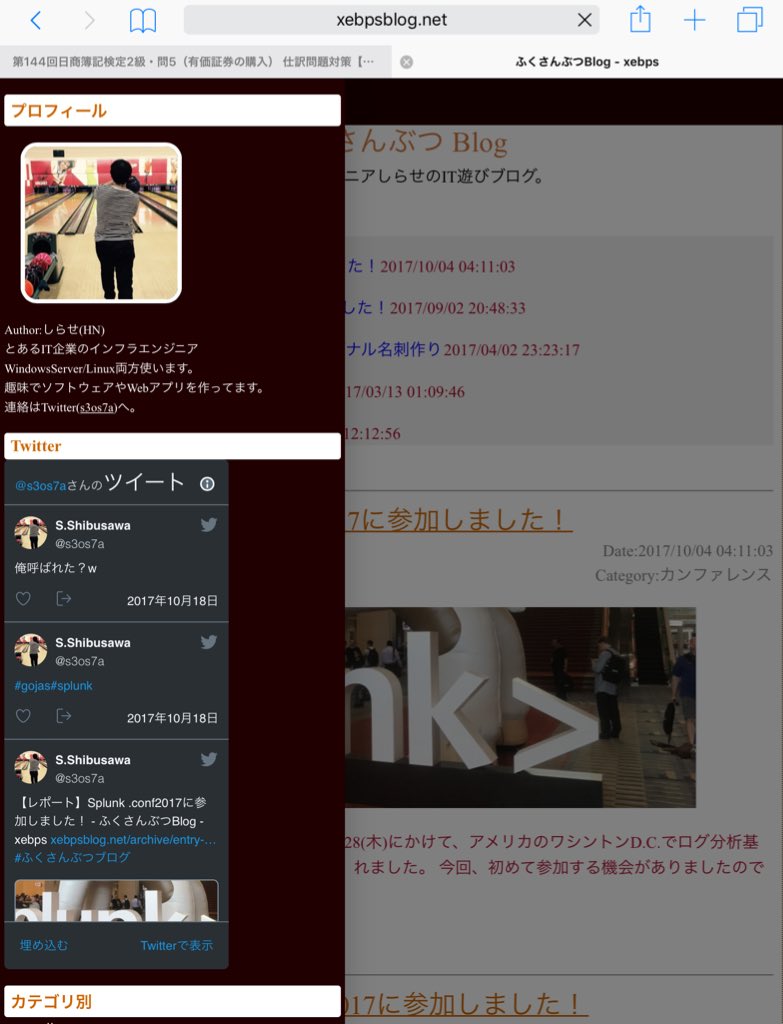
(おまけ)iPad
試にiPadでもやってみたら、横にするとちゃんとPC版で表示される!Good!



こんな感じで、やっぱりスマホに最適化されたサイトは見やすいですね。。。
他のサイトも順次直したいですね(´ω`)
以上
お疲れさまでした。


 しらせ(HN)
しらせ(HN)