お疲れ様です。
しらせです。
2月に公開したウェブサービス(websona)を少し改良しました。
主に使い勝手にかかわるUI(ユーザーインターフェース)の部分になります。
先日.comドメインの値上げも発表されており、こちらのドメインもあらかじめ3年契約で使っています。
買ったからには使い倒さねば!
ということでまとめます。
(参考)前回の記事
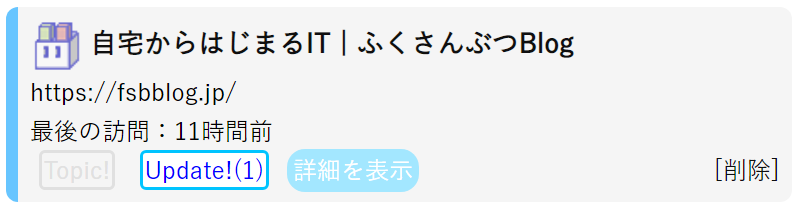
【websona】Webサイトの更新をまとめて確認するツールをリリースしました
もくじ
トップページの変更
訪れたウェブサイトのUIが思いのほかしょぼかったら萎えますよね。
(このブログもすべてフルスクラッチで作っていますのでガッカリさせてしまっていたらすみません。)
デザインが古かったり作りが浅いものはまだ良いのですが、何をすればよいかよくわからないようなUIは使うのも躊躇います。
それくらいウェブサービスのUIとUX(ユーザーエクスペリエンス)は大事です。
「このサービスでは何ができるのか?」
「どうやって使えばいいのか?」
「どんな機能があるのか?」
このような観点で初めて訪れる方にも分かりやすく情報をまとめ、極力使いやすさと利便性を意識するようにしています。
ということで今回、入口となっているトップページがさっぱりしすぎていたので新しくリニューアルしてみました。
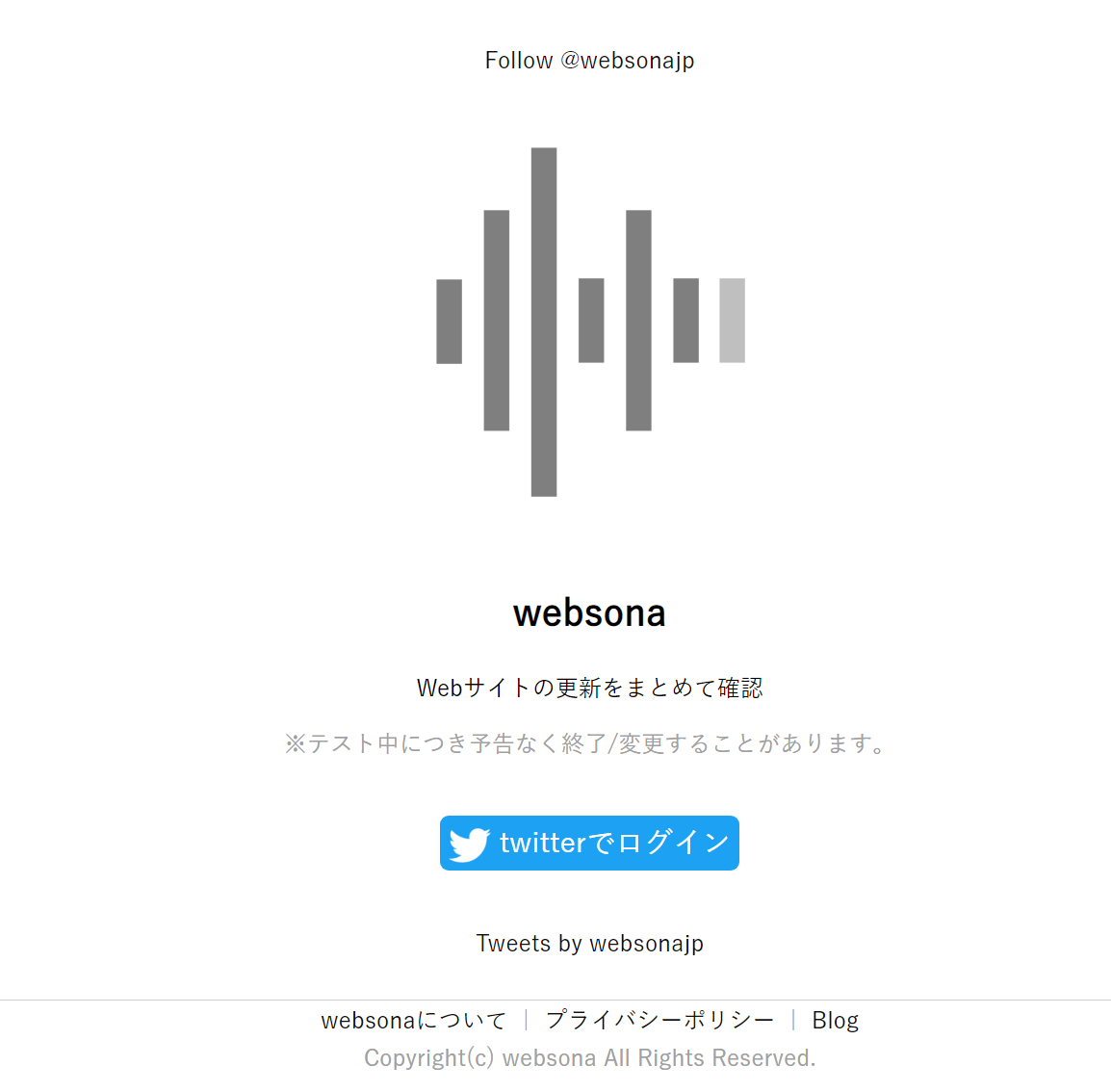
以前のトップページ

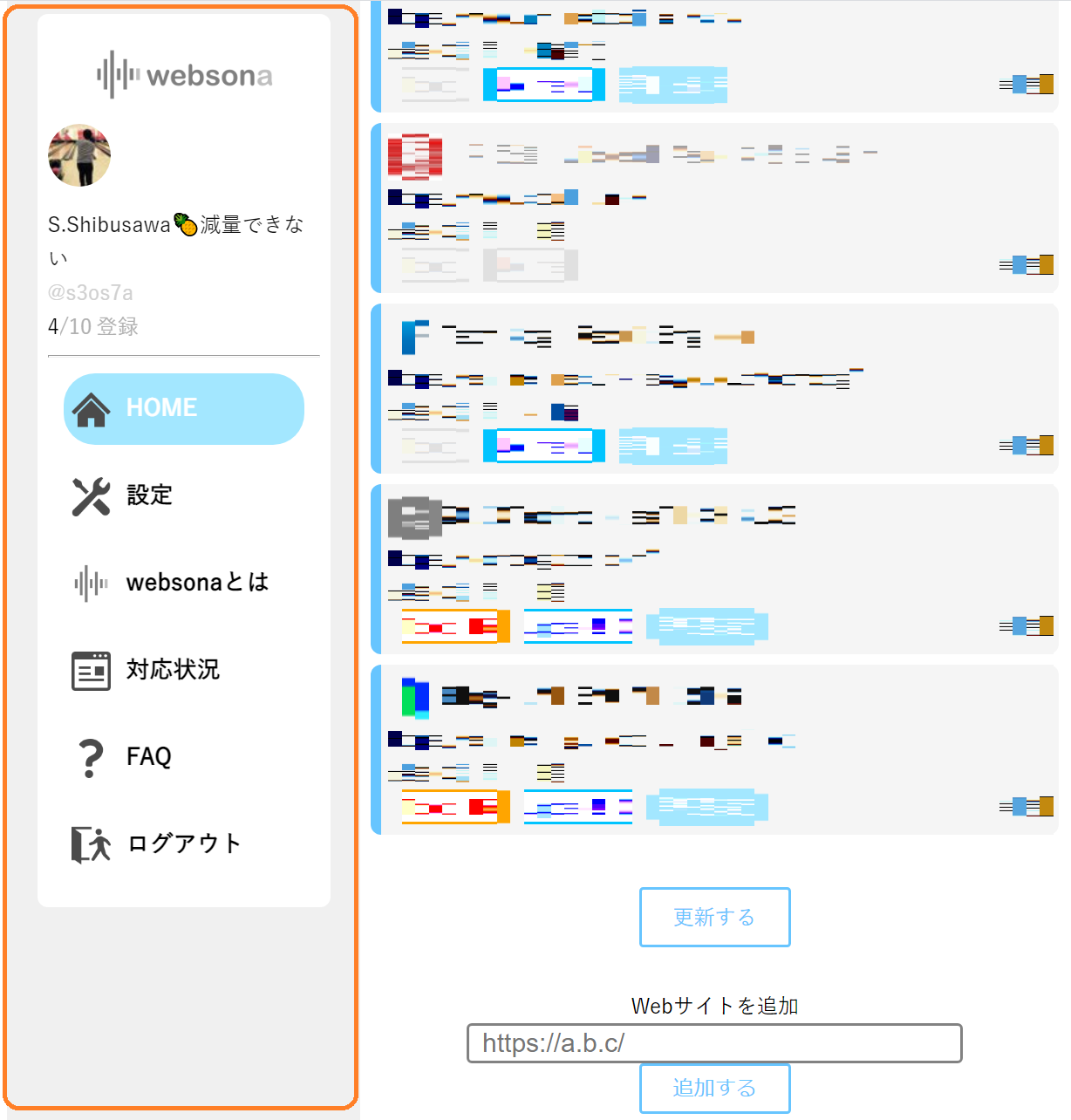
リニューアルしたトップページ

画像(上)が以前のトップページで、画像(下)が今回リニューアルしたトップページです。
利用イメージが沸くような画像を入れ、Twitter連携時の参考画像を添えつつ、使い方ページへのリンクを目立たせています。
どこに何が配置されていてどんな操作をすれば使えるかを、ぱっと見で認識できるように変えてみました。
PCにもスマホにも対応している点は言うまでもありません。
スマホ画面では全体が縦長に表示されるようにCSSを調整しています。
ざっくり実装のイメージはこんな感じです。
メディアクエリとviewportでPCとスマホの表示を分けています。
スマホは画面が縦になりますので、PCで表示される2段目は縦に整列するようにdivをflexで指定しています。
PC版での構成
| タイトル | |
| イメージ画像 | ログインと使い方 |
| 参考情報 | |
| フッター | |
スマホ版での構成
| タイトル | |
| イメージ画像 | |
| ログインと使い方 | |
| 参考情報 | |
| フッター |
以前にも同じような構成で作ったことがあるのですが、割と使えるテンプレだと思っています。
興味のある方は以下のリンクからデモページをご参照ください。

デモ
css
html
メインページの変更
ログイン後のメインページは細かいところを修正しています。
メニューの変更
1つ目の修正点は、左側に表示されているメニューの固定です。
登録している件数がわかる表示欄や各種設定へのリンクなどが、全体のスクロールに合わせて隠れてしまう状態でした。
修正後は画面のスクロールを無視して画面の左側に固定される動作に変わっています。

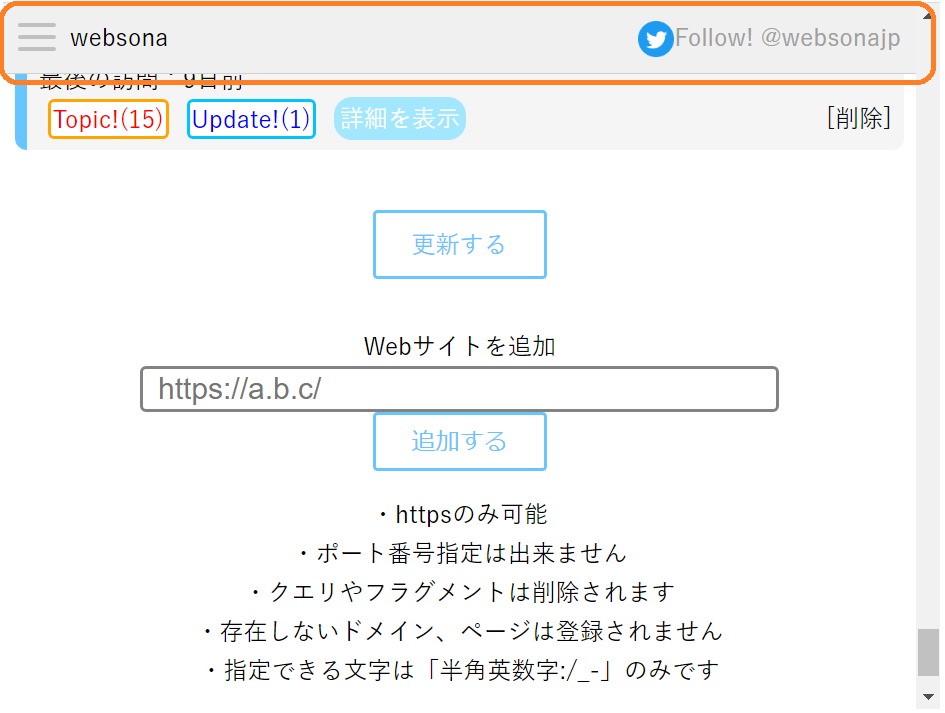
ヘッダーの固定
こちらはスマホ版の動作に関するものです。
PC版のメニューと同様にスクロールしてしまうと画面上部に設置しているハンバーガーメニューを含むヘッダーが画面外に隠れてしまっている状態でした。
メニューを開く際には毎回トップページに移動しなければいけない点が不便でしたので、ヘッダーをページ上部に固定化しました。

見やすさの修正
あとは、登録一覧に残っていた余計な改行(br)を削除したり、登録名の左側にハイライトを入れたりしました。

微妙に気になっていた箇所が修正された感じですね。
内部動作の変更
最後にシステム全体の動作に影響する重要な修正を入れた点をご紹介します。
それが「セッション時間の延長」です。
書いておきながらすみません。セッション時間という表現は語弊があります。
内容としてはPHPの$_SESSIONを使った制御だけでなく、個別にcookieを使ったセッション管理を実装したというお話です。
おそらくスマホのブラウザに限った話かもしれませんが$_SESSIONだけに頼ってしまうと、別のタブに移動した後で戻るとセッションが切れていることが多発していました。
毎回ログインを求められるのがウザく感じたことから、サーバ側の設定をいろいろ変えてみたのですが改善できず、仕方なくcookieを使った処理に直したという経緯です。
cookieを使うこと自体は難しくありませんし調べれば情報も豊富に揃っています。
一方で、cookieの取り扱いや処理を間違うと簡単に脆弱性にもつながります。
今回は主にUIを変更したという内容だけですので、$_SESSIONとcookieの細かい実装については別の回にまとめようと思います。
もしご興味がありましたらwebsona使ってみてください!
以上
おつかれさまでした。


 しらせ(HN)
しらせ(HN)