お疲れ様です。
しらせです。
今年の4月にブログの記事に対してイイねボタンをこっそり設置していました。
そし、気づいている方もいらっしゃる様子でいくつかの記事をイイねしていただきました。
ありがとうございます!
こちらのブログは私がITに興味を持つようになってから今までずっとフルスクラッチでアップデートしてきています。
今回はそんな4月に実装したイイねボタンの詳細をまとめようと思います。
もくじ
きっかけ
このブログ自体が全てフルスクラッチで出来ているということもありますが、ウェブを漁ってみても自分に合うような実装が見当たらなかったというのも理由の一つです。
また最近ではphpを使ったウェブサイトも少なくなってきているのか、情報のアップデート自体も少ないような気がしています。
目的としては、SESSION操作の勉強とアルゴリズム的に意図した動きが作れるかという点だけですので、どんな技術を使うかは特に気にしていません。
nodejsやらvuejs使うと今よりステップアップできる気はします。
全体設計
イイねボタンでやりたいことをまとめます。
主に以下の通りです。
- 記事を見た人だけイイねできる
- 1人が何回でもイイねできる
- でも連続でイイねはできない
- GETじゃなくてPOSTで実装
- イイね押してもページ遷移はしない
- 頑張ってjqueryを使う
そして動作について簡単に図示したものが以下です。
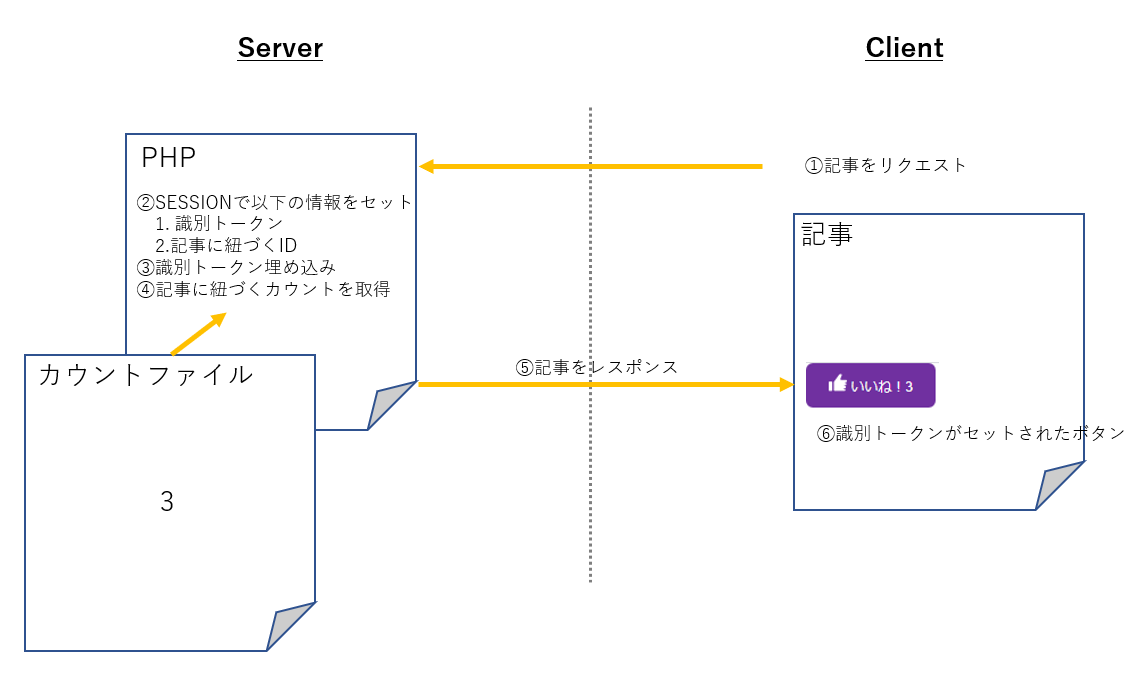
記事閲覧時の動作
記事がリクエストされた際にサーバ側ではSESSONを開始して、一意なセッション識別が可能なトークンを作成して記事のIDと共に情報を保持します。
記事に紐づくイイねカウントの値と一緒にボタンのhidden属性として識別トークンを持たせてクライアント側へレスポンスをします。

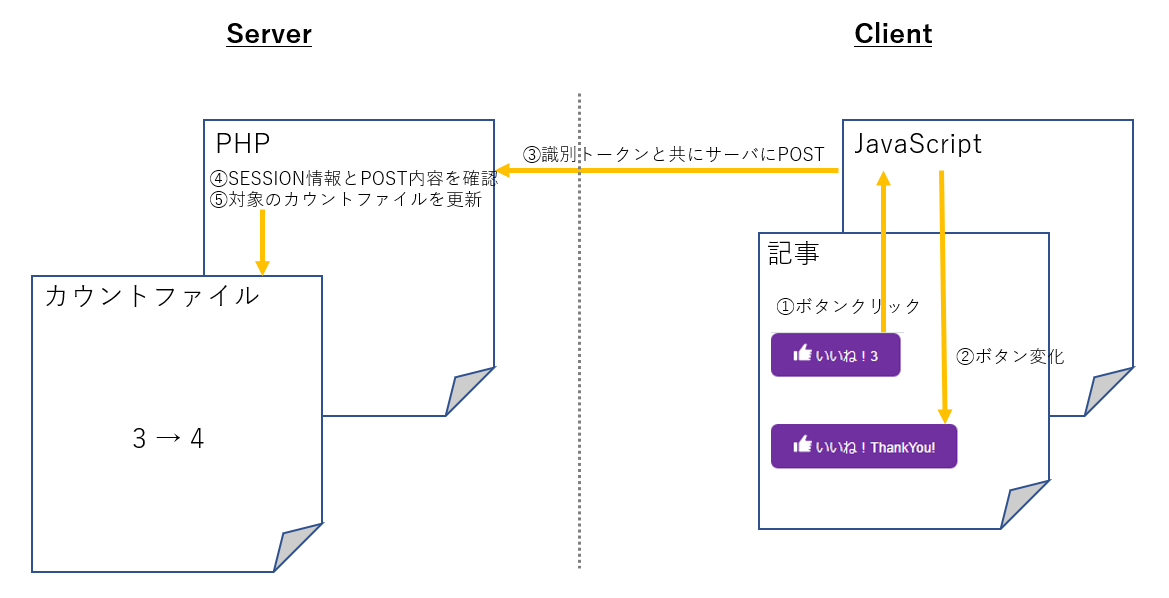
イイねボタンクリック時の動作
動作はjqueryを利用してページ遷移無しのPOSTを実行します。
イイねボタンは「ThankYou」表示に変更されます。
サーバ側ではSESSIONに保持している識別トークンとボタンに埋め込まれてPOSTで一緒に送られてきたトークンを照合して、一致する場合は記事に紐づくイイねカウントを1つ増やします。

動作は以上です。シンプルです。
実装
実装してみたのが以下になります。
ボタンしかないページですがちゃんと動作します。
一度イイねするとThankYouボタンに変わり、ページをリロードすると1増えた状態からまたイイねできます。
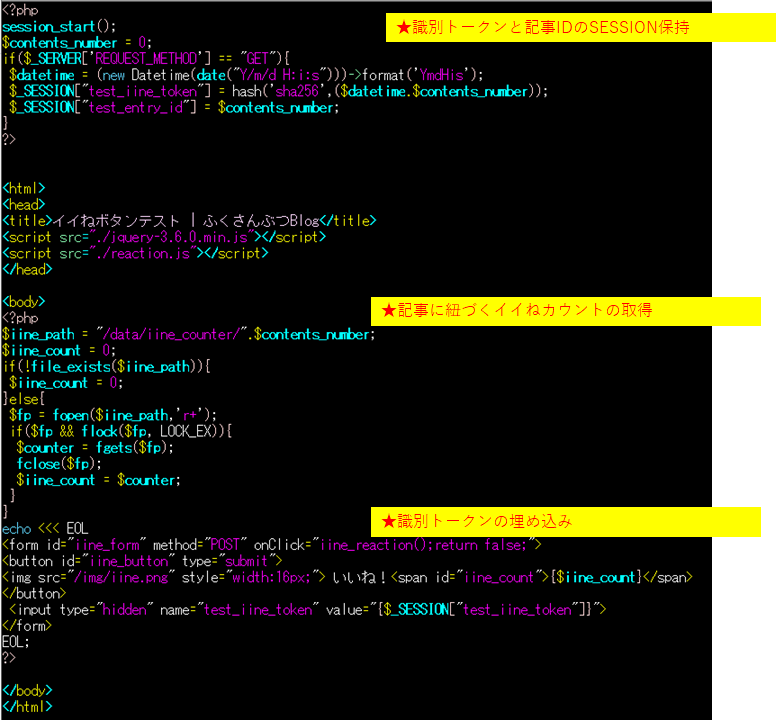
記事表示用のphp(kiji.php)は以下のような内容です。
トークンは日時と記事IDをベースにSHA256ハッシュ関数で作成しています。
$contents_numberにはブログ記事を一意に識別するIDをセットすると使いまわせます。

イイねボタンをクリックすると「iine_reaction()」が実行されます。
こちらはreaction.jsに含まれている関数になります。
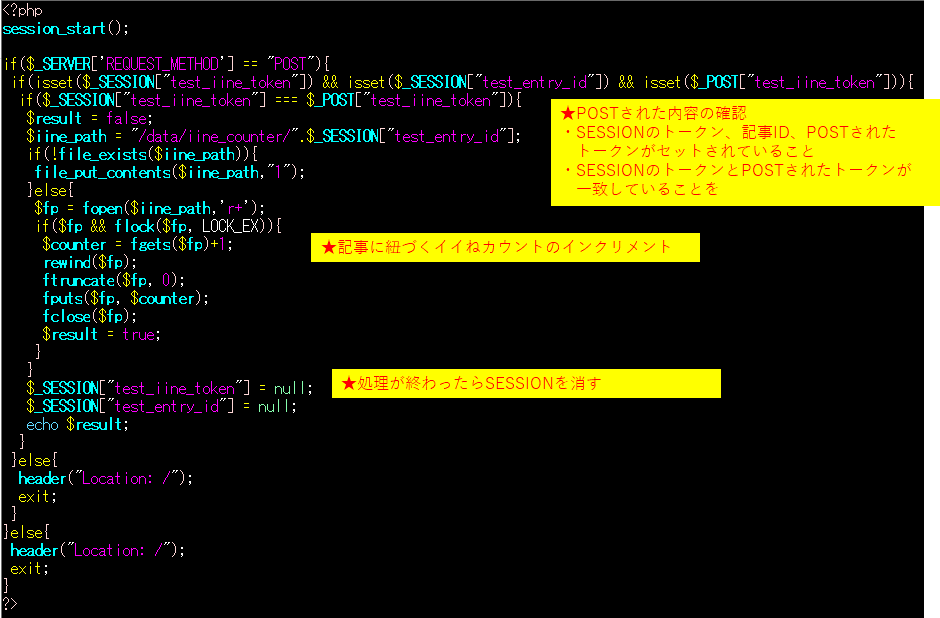
イイねカウントのためのphp(iine.php)は以下のような内容です。
こちらはjqueryからPOSTで実行される内容です。

イイねカウントは「/data/iine_counter/」ディレクトリの配下に記事IDのファイルで保存しますので、MySQLなどのデータベースは不要です。
ディレクトリはぶっちゃけなんでも良いです。
作ってみると結果的にすべてクリアできました。
- 記事を見た人だけイイねできる → 記事を見てSESSIONがセットされた状態でのみイイね可能
- 1人が何回でもイイねできる → ok
- でも連続でイイねはできない → リロードすることでイイねできる
- GETじゃなくてPOSTで実装 → ok
- イイね押してもページ遷移はしない → ok
- 頑張ってjqueryを使う → ok
需要があるか分かりませんが一応以下に必要なコードをアップしておきます。
自己責任でご利用いただければと思います。
iine_counter.zip
パスワード:なし
以上
おつかれさまでした。


 しらせ(HN)
しらせ(HN)